Freshlink > Left Navigation Bar > Dashboard
Follow the above-mentioned workflow to land on the Dashboard screen.
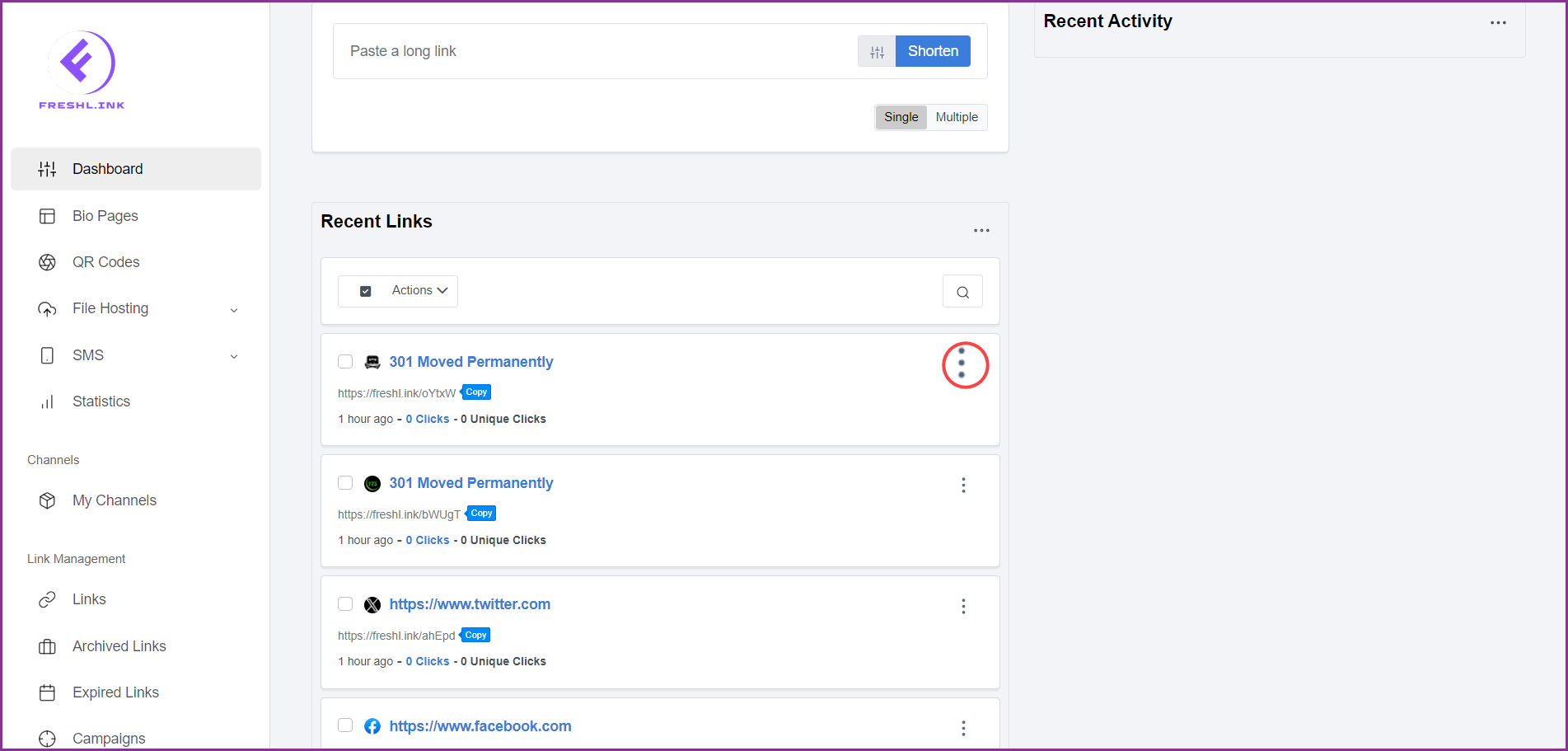
Navigate to the Recent Links section.
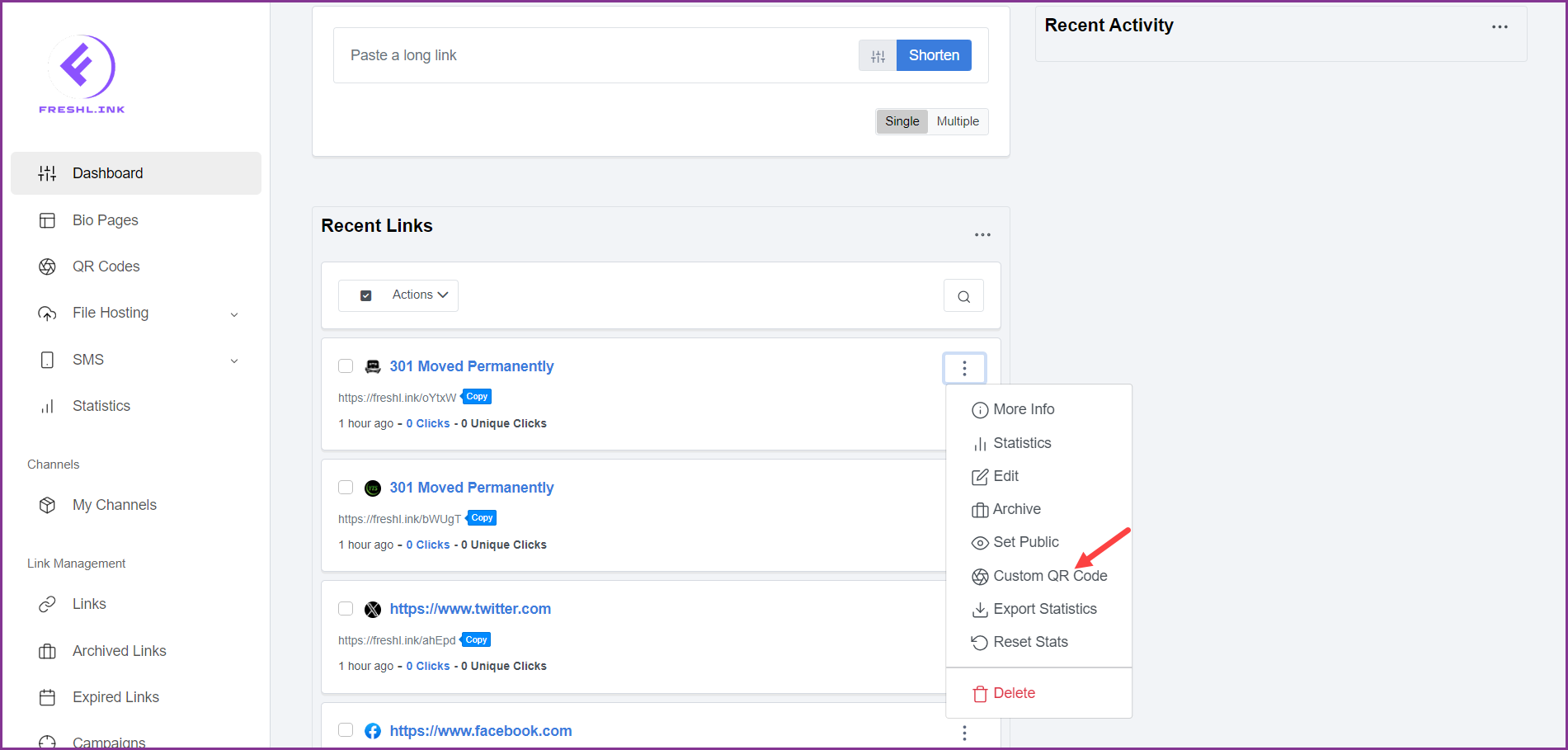
For a link you want to create a custom QR code for, click the three-dot icon located at the top-right corner of the link card. This reveals a number of options.

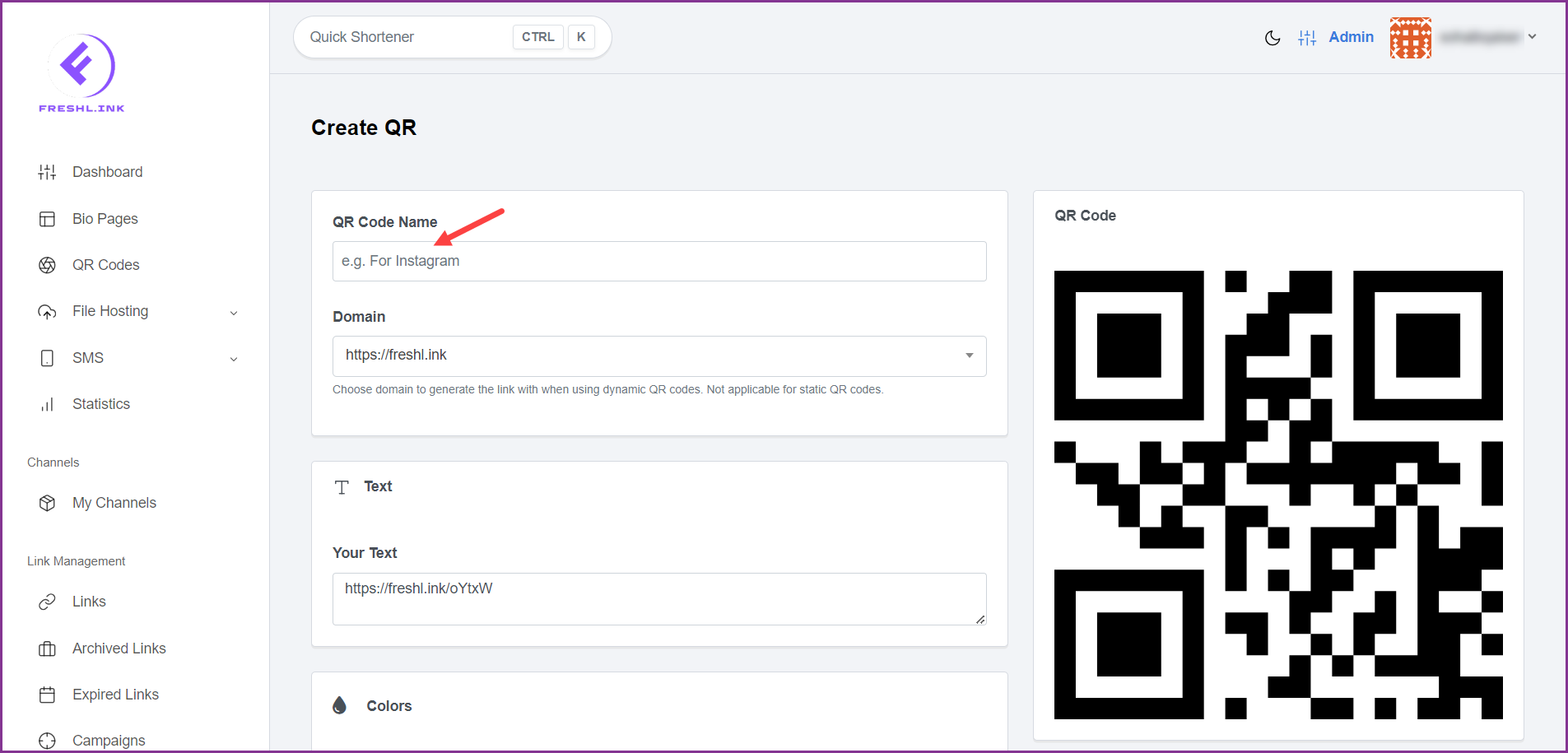
Click Custom QR Code. This opens the Create QR screen.

Here, use the QR Code Name field to record the name of the custom QR.

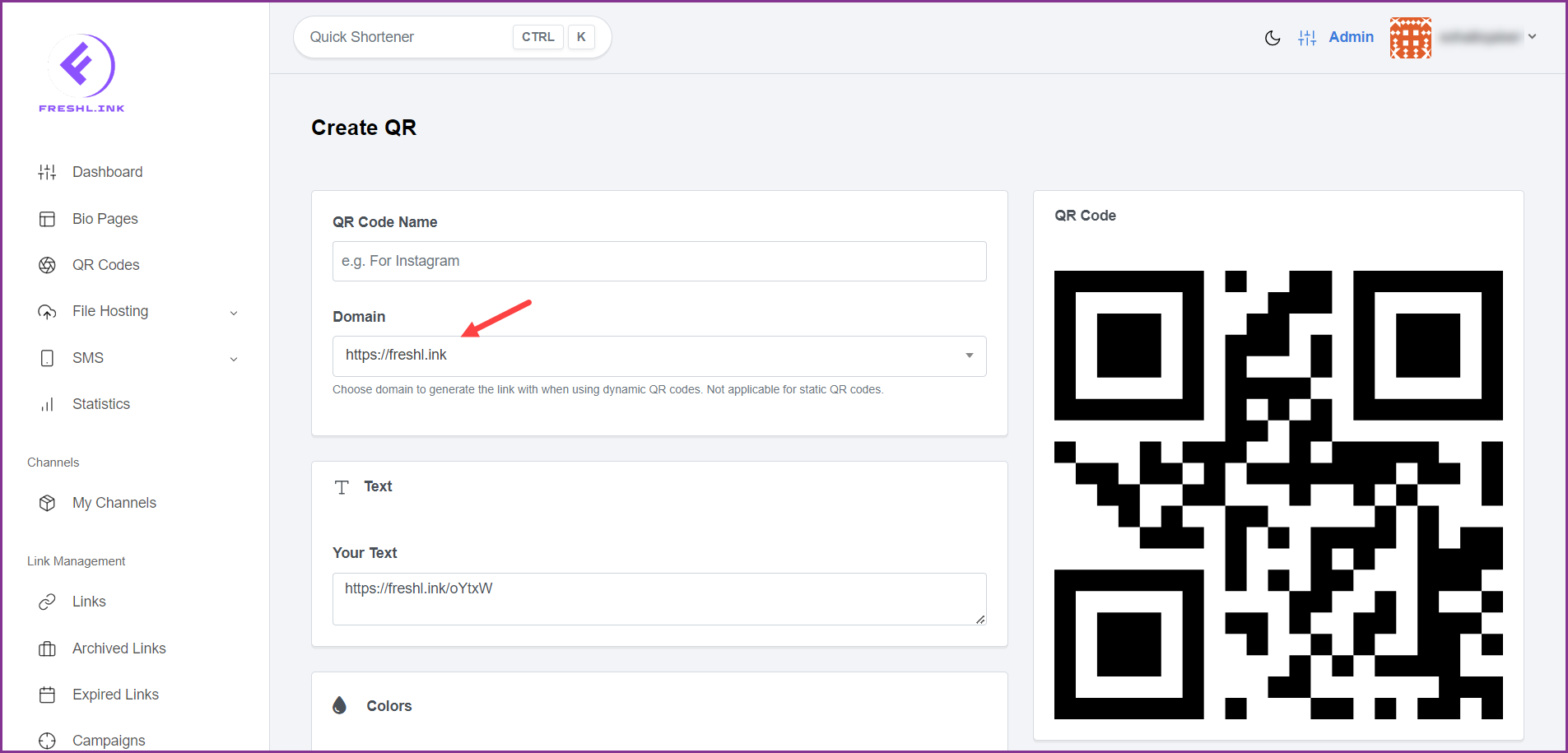
Select the domain for the QR code using the Domain dropdown.

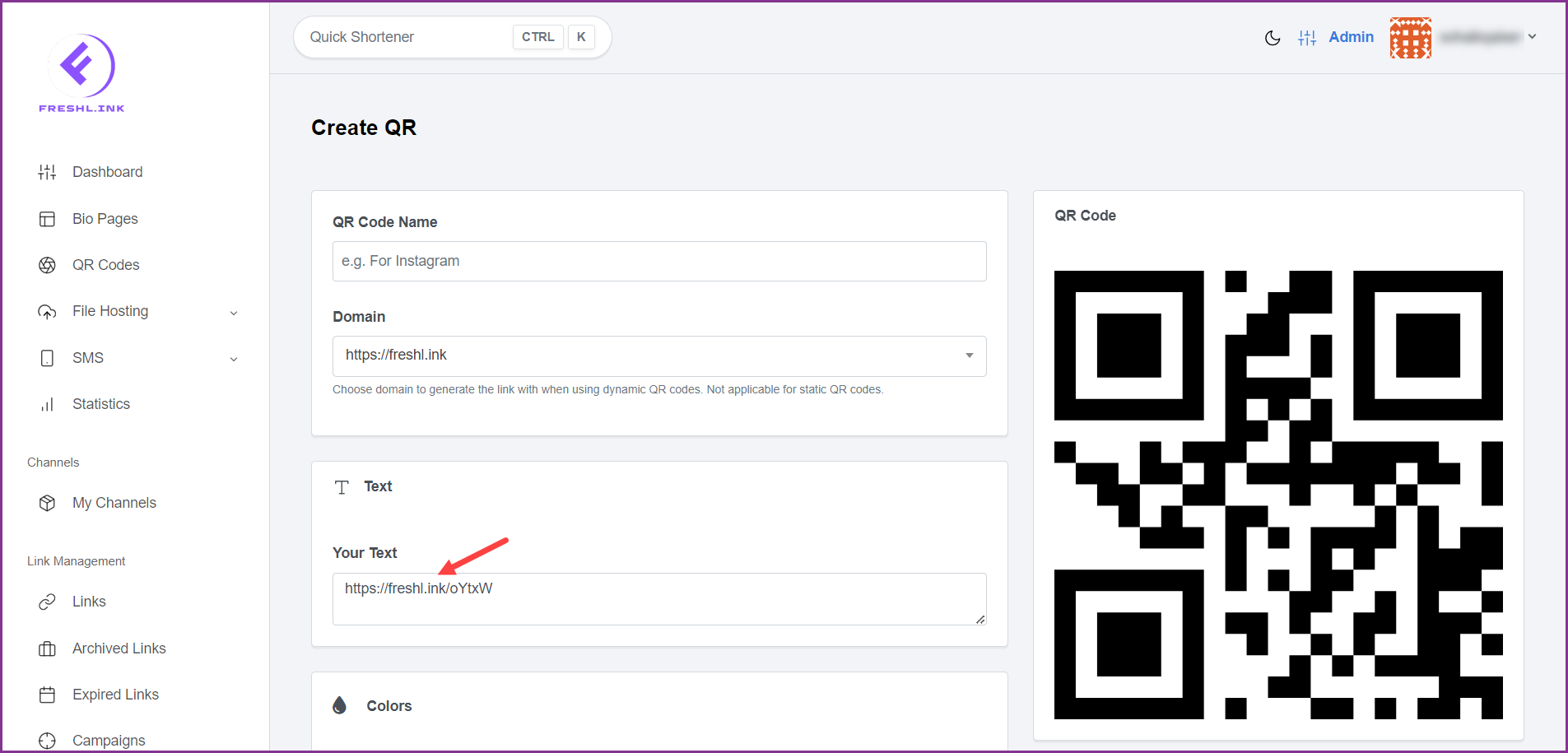
Use the Your Text field to enter the text for the QR code.

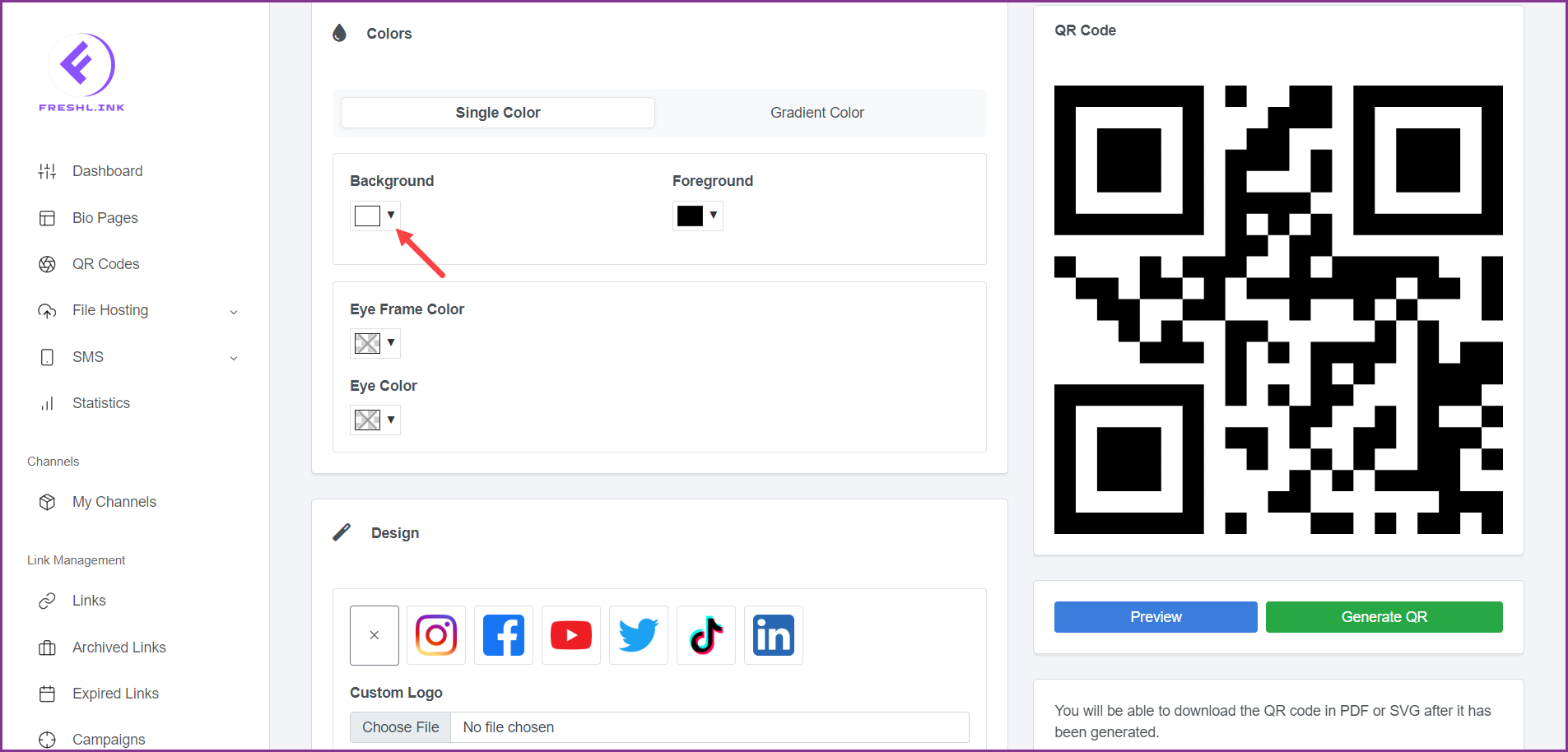
Moving to the Colors section, it is set to Single Color by default. Here, use the background color selector to choose the color for the background.

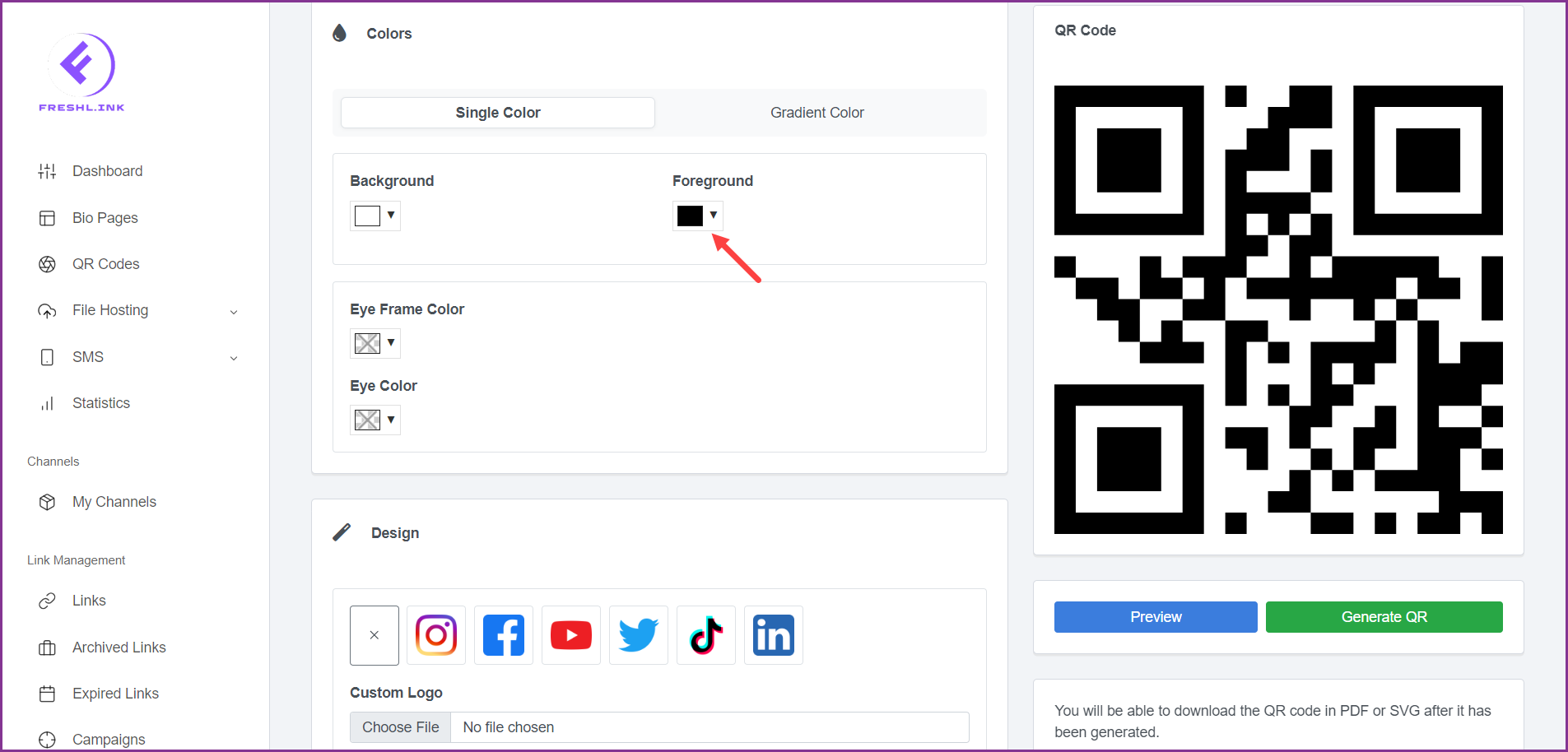
Select the foreground color using the Foreground color selector.

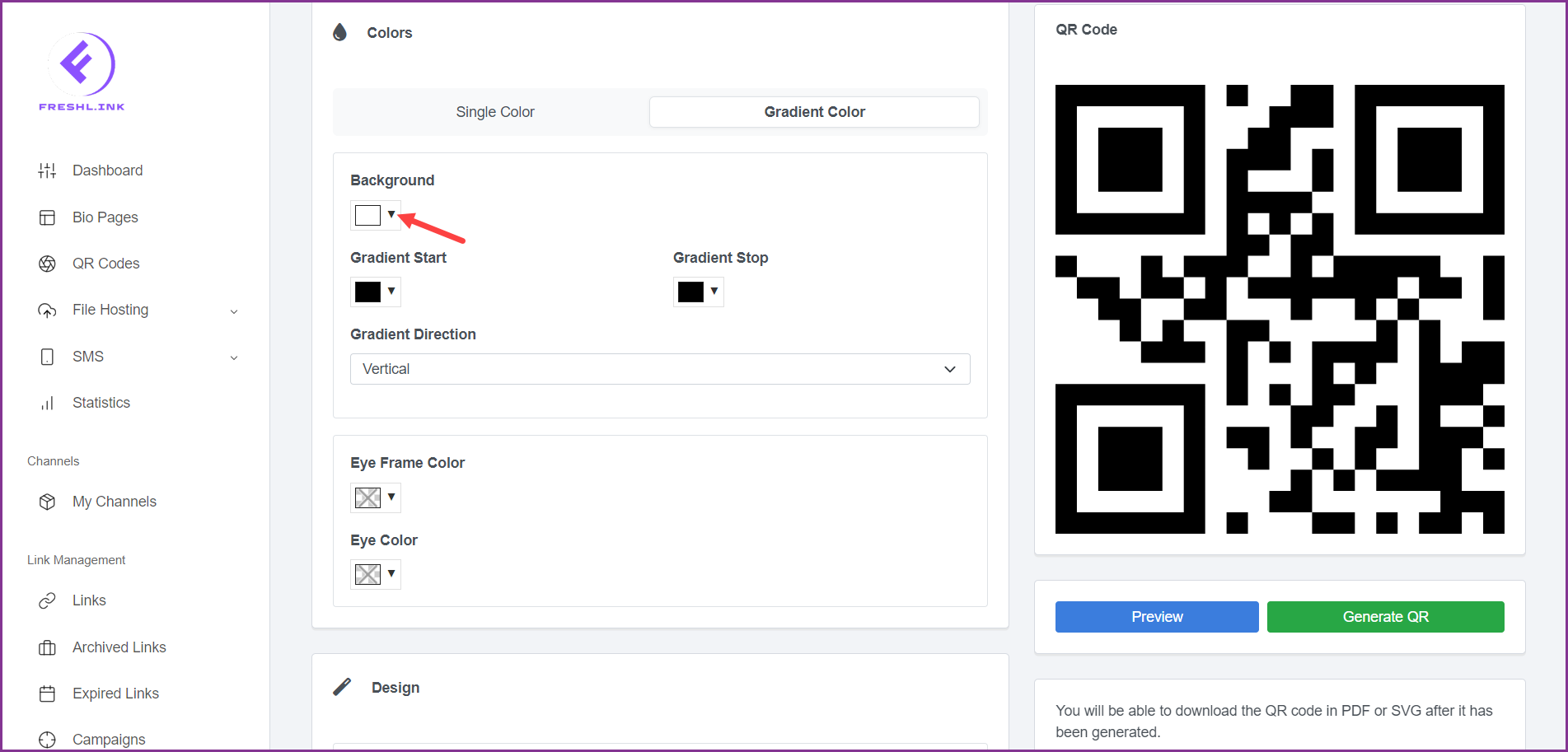
In case you select Gradient color, use the Background color palette to set the background color.

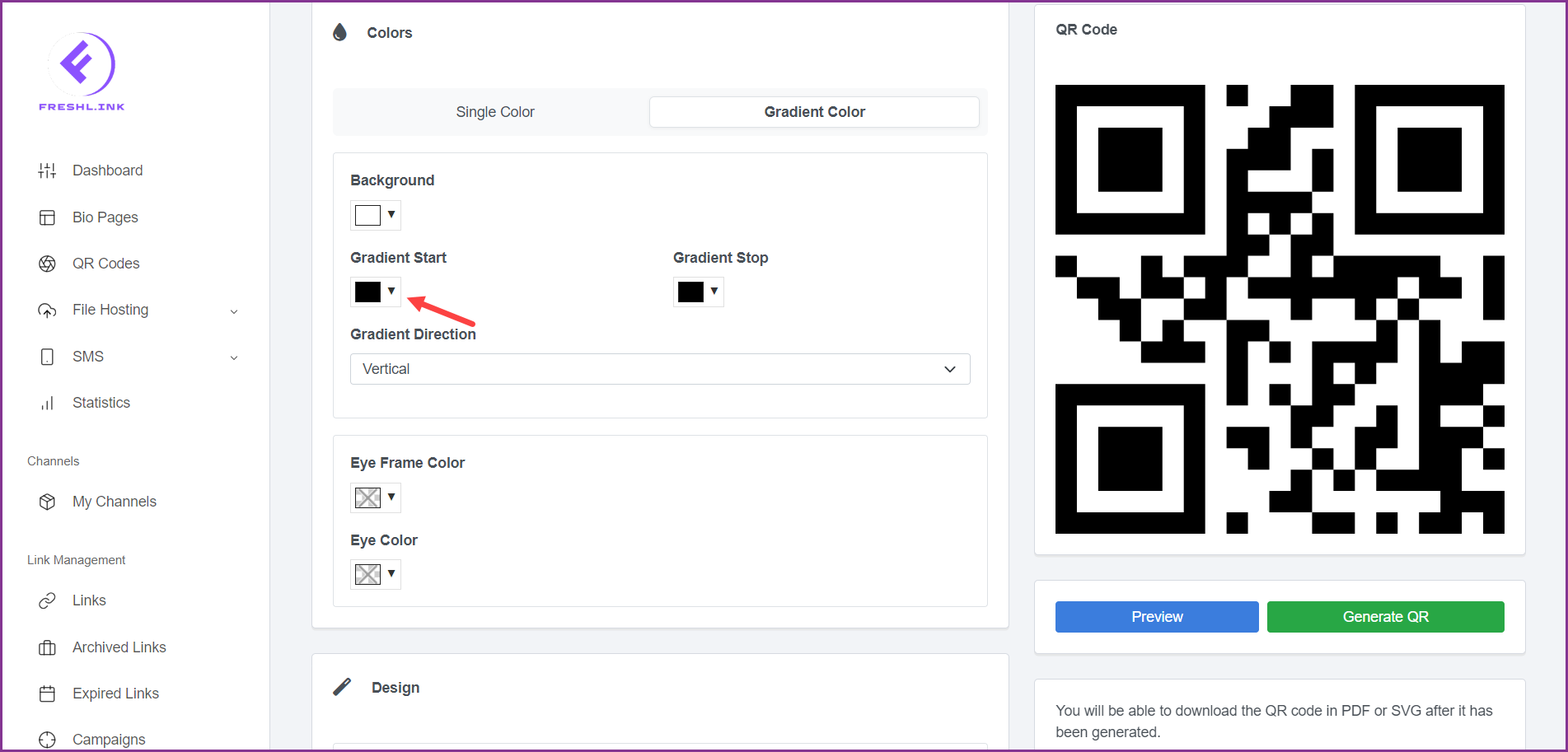
Set the gradient start color using the Gradient Start color palette.

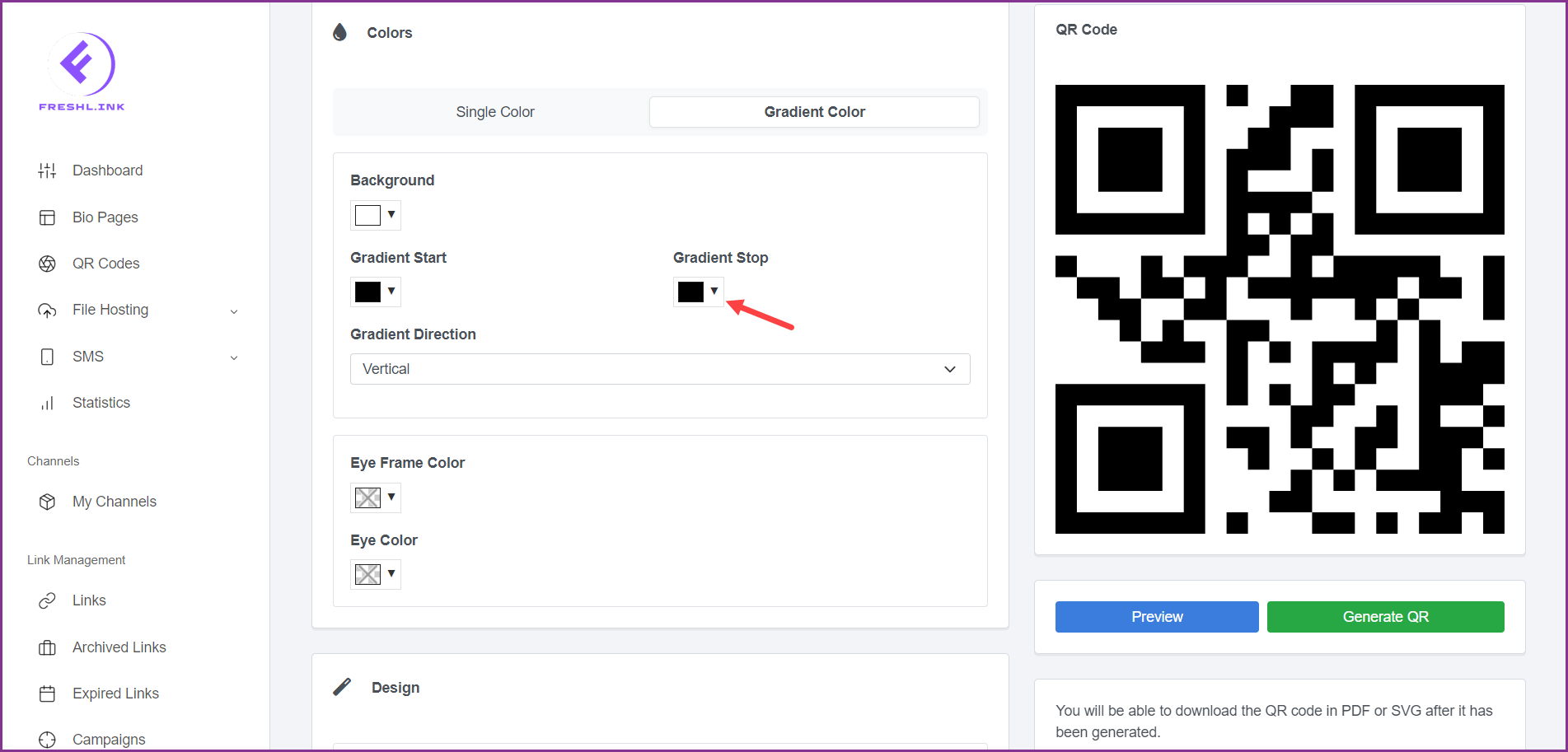
Similarly, set the gradient stop color using the Gradient Stop color palette.

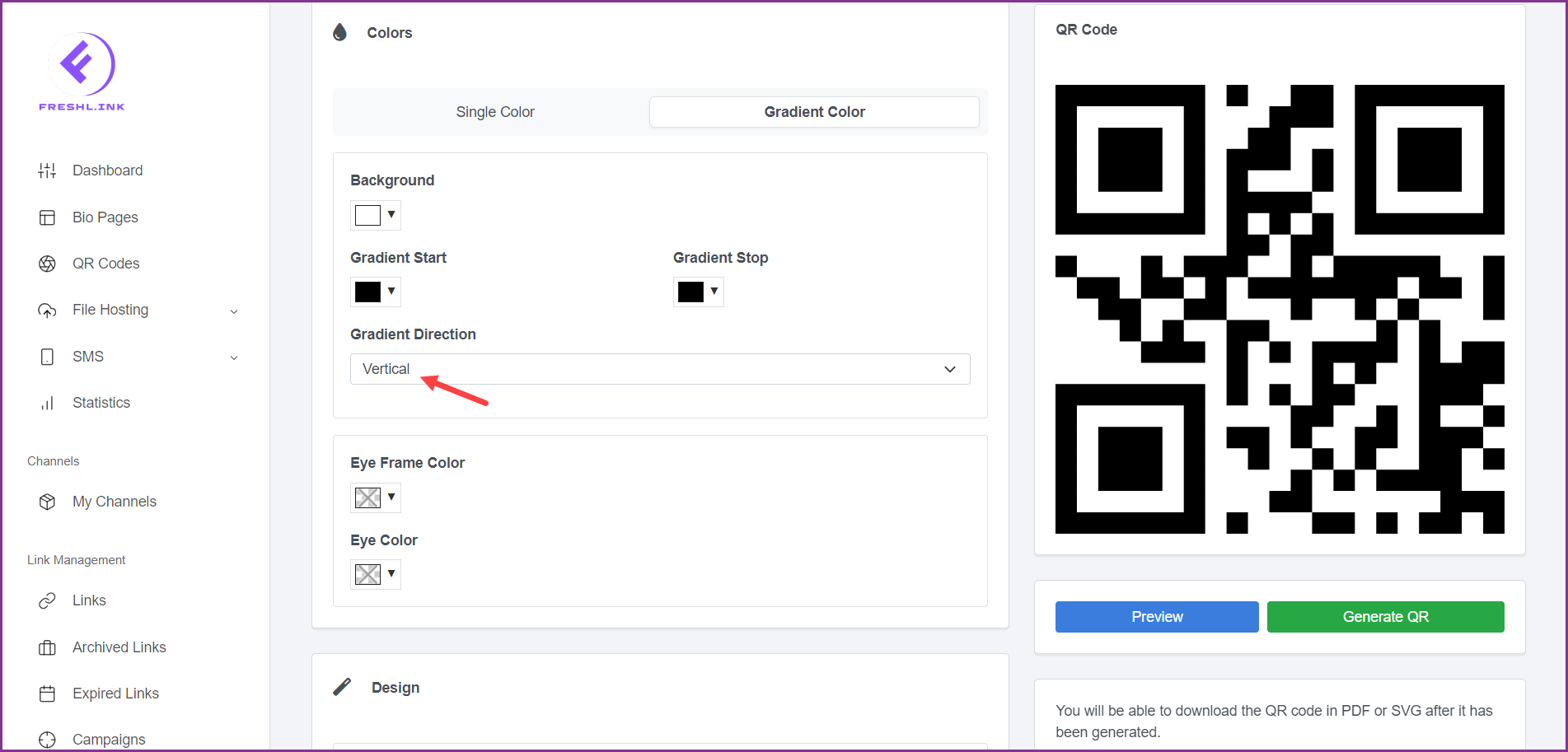
Set the direction of the gradient using the Gradient Direction dropdown.

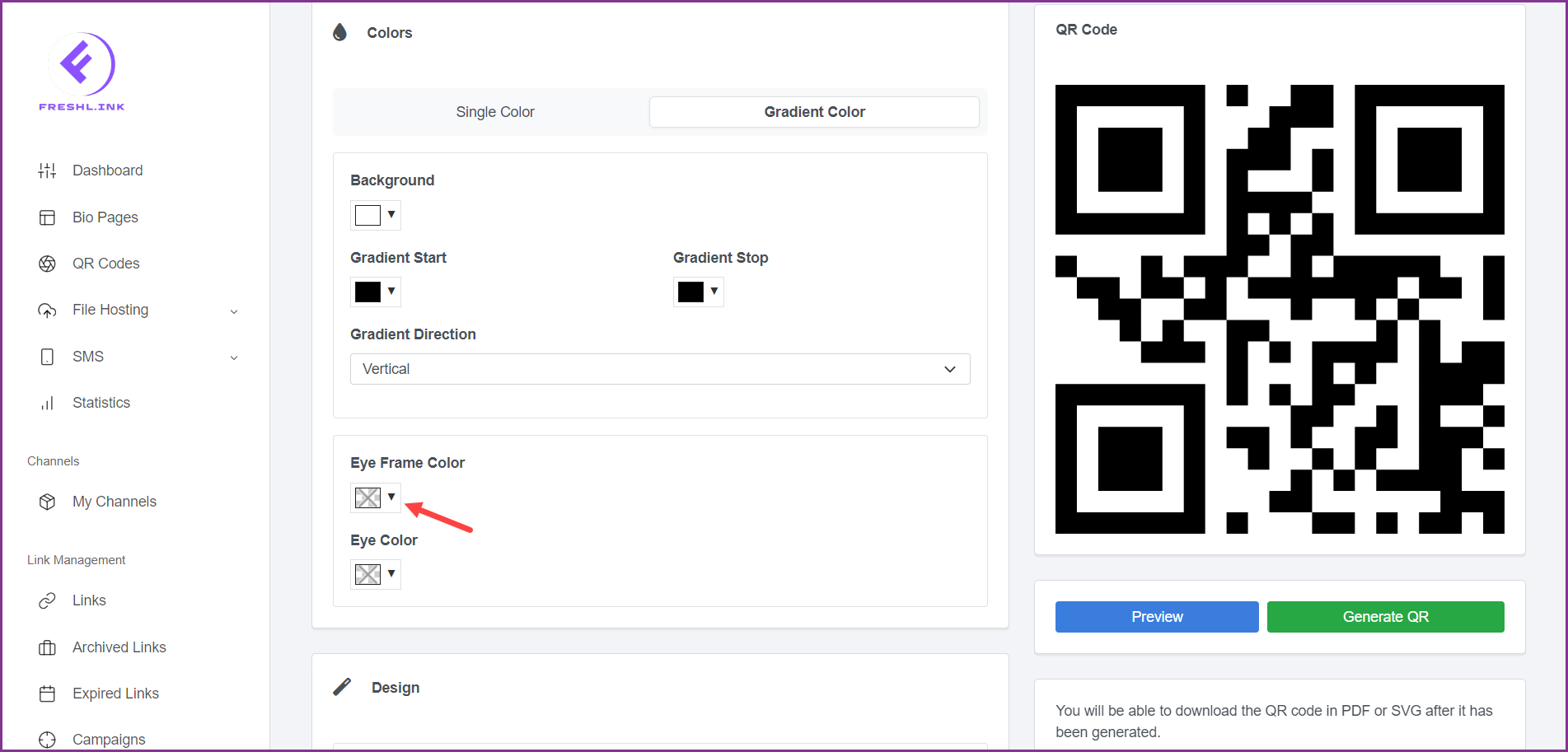
Set the eye frame color using the Eye Frame Color palette.

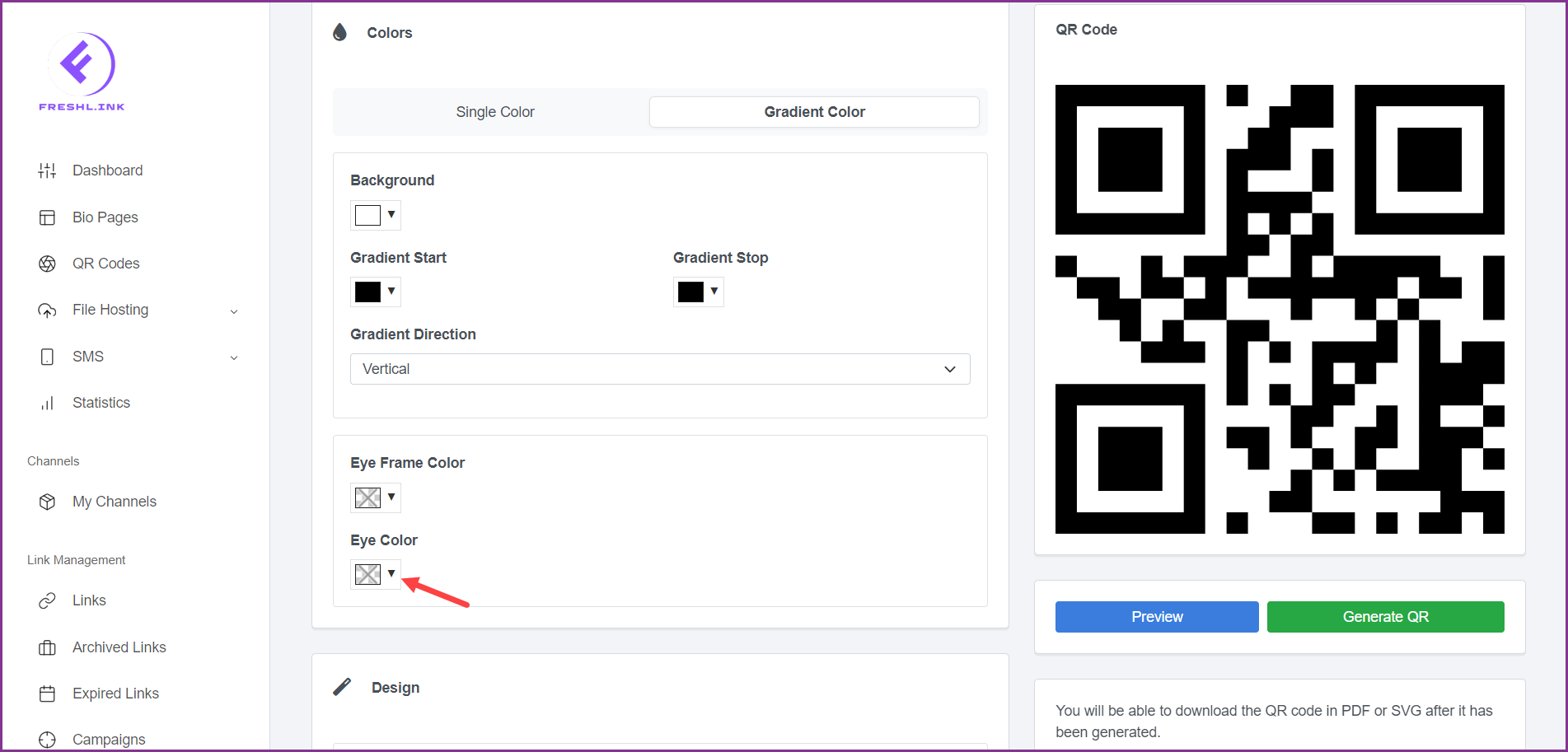
Similarly, set the eye color using the Eye Color palette.

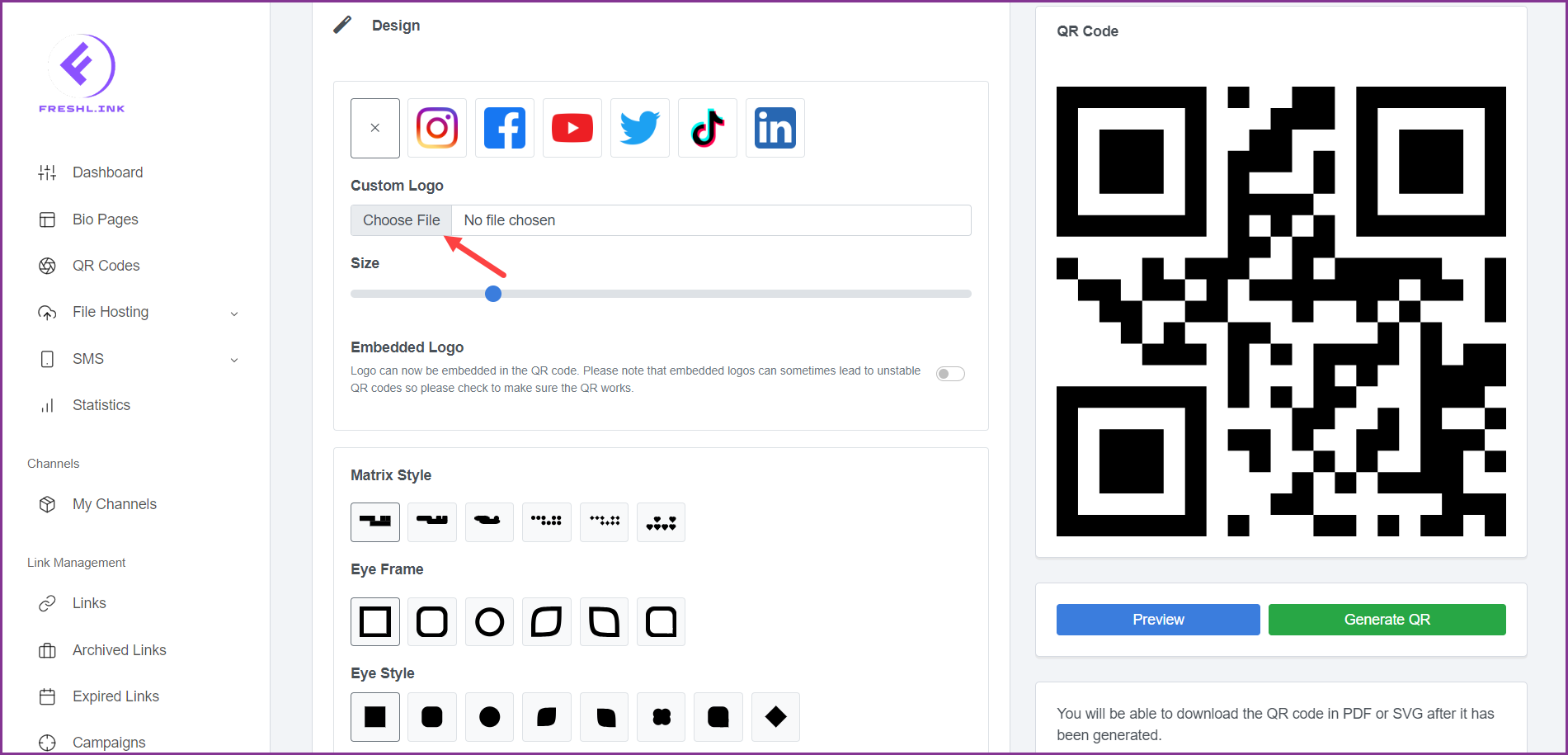
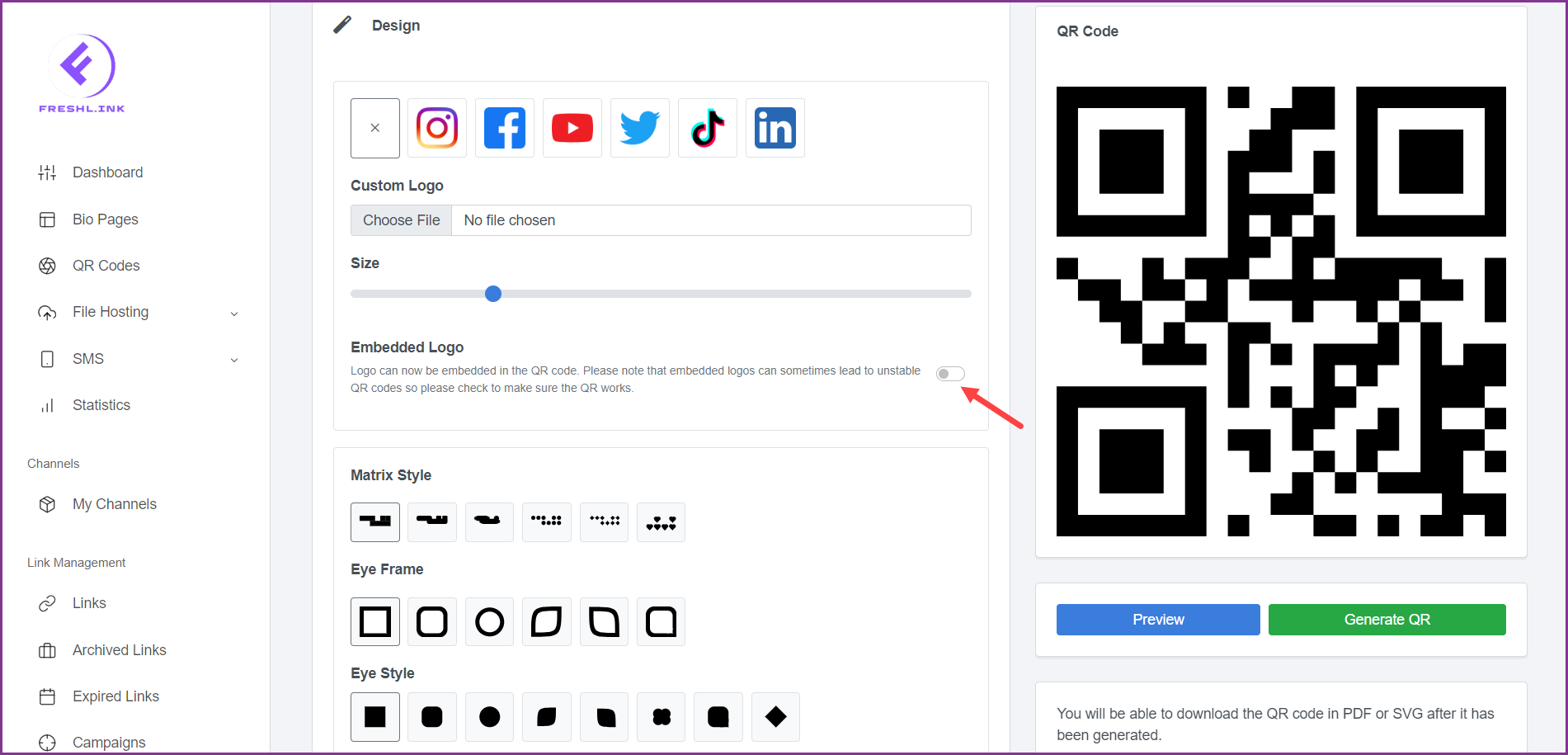
Moving to the Design section, select the logo from the options displayed or choose a custom logo from your system storage by clicking the Choose File button from the Custom Logo heading.

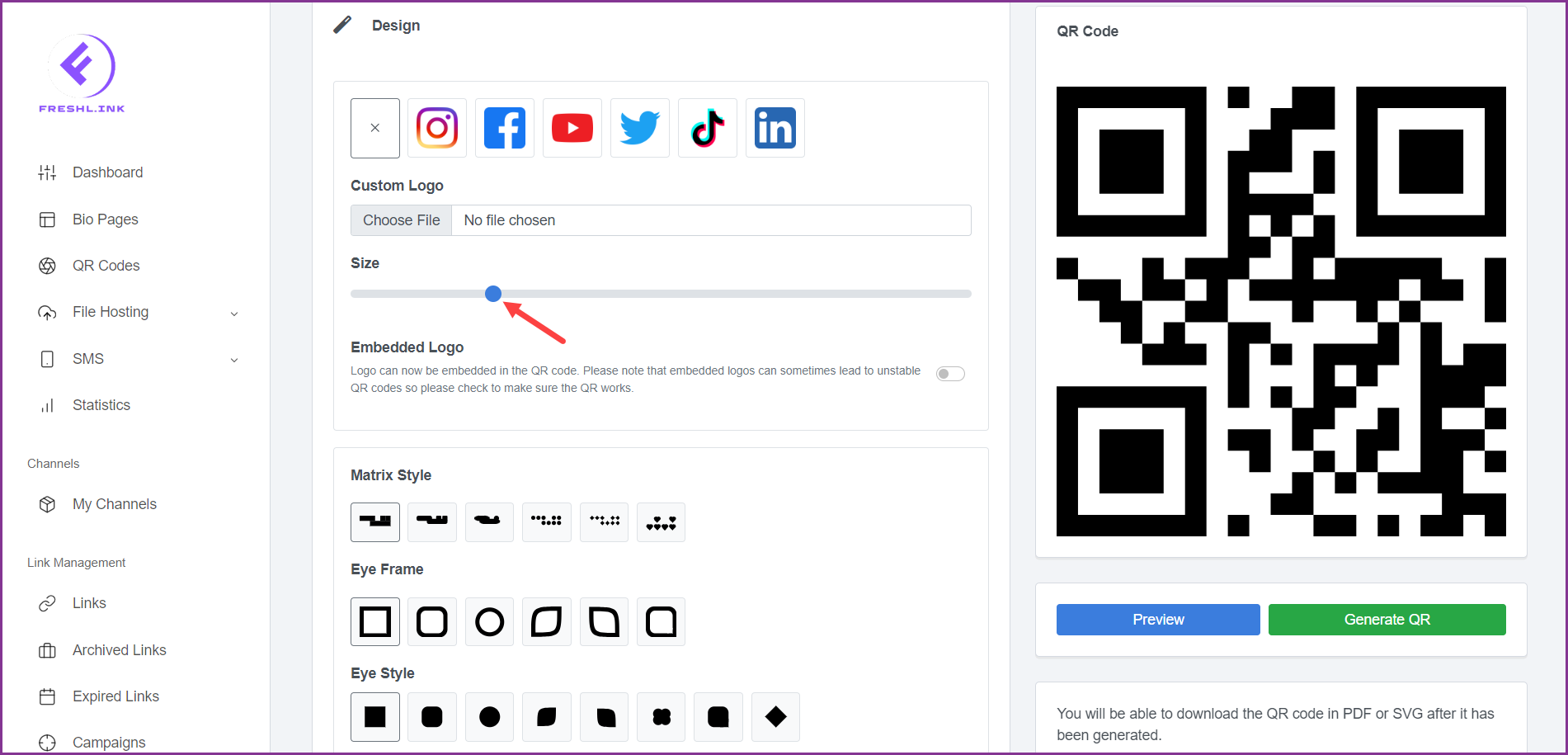
Set the size of the logo by adjusting the size bar.

In case you want the logo to be embedded, enable the Embedded Logo toggle button.

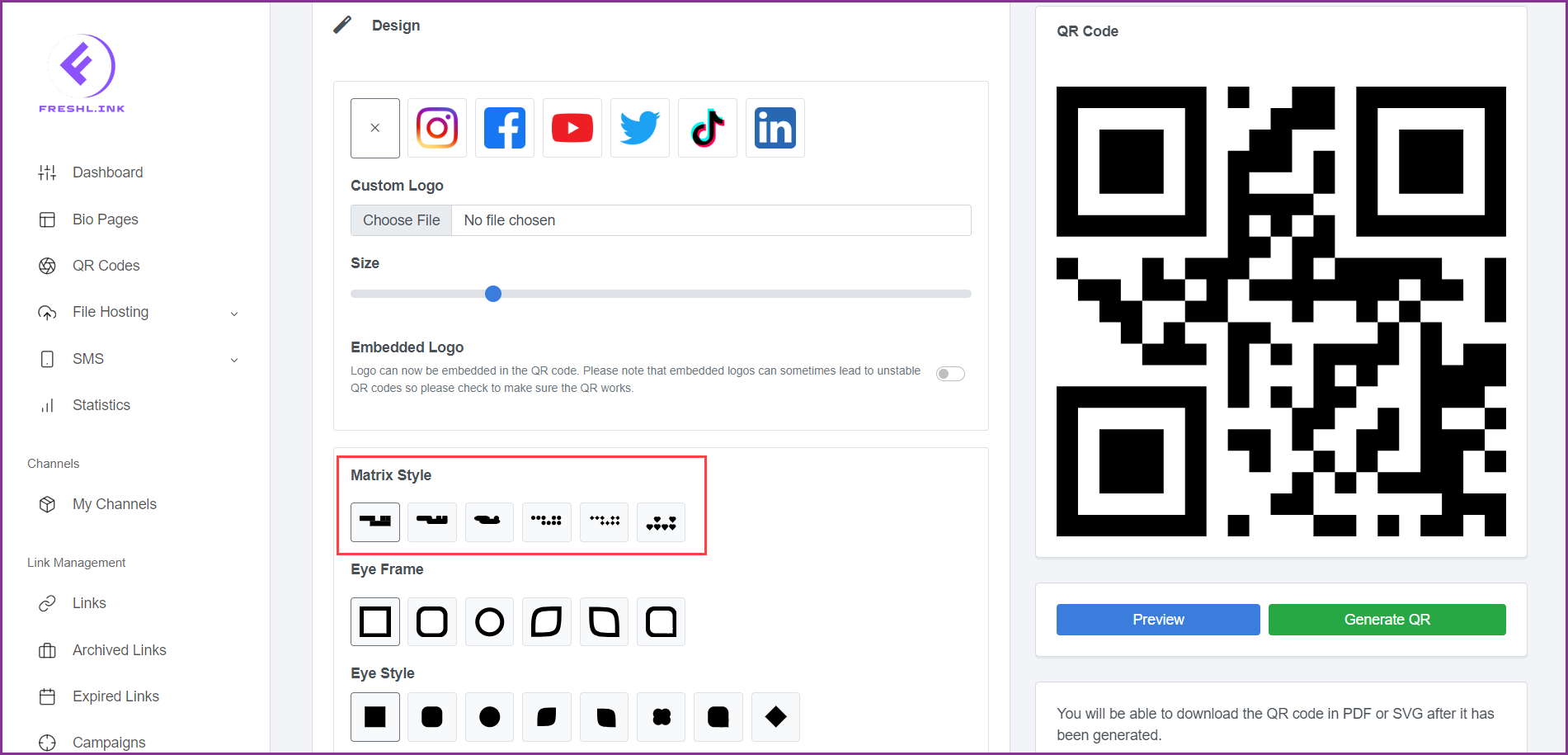
Choose the style of the QR matrix from the Matrix Style section.

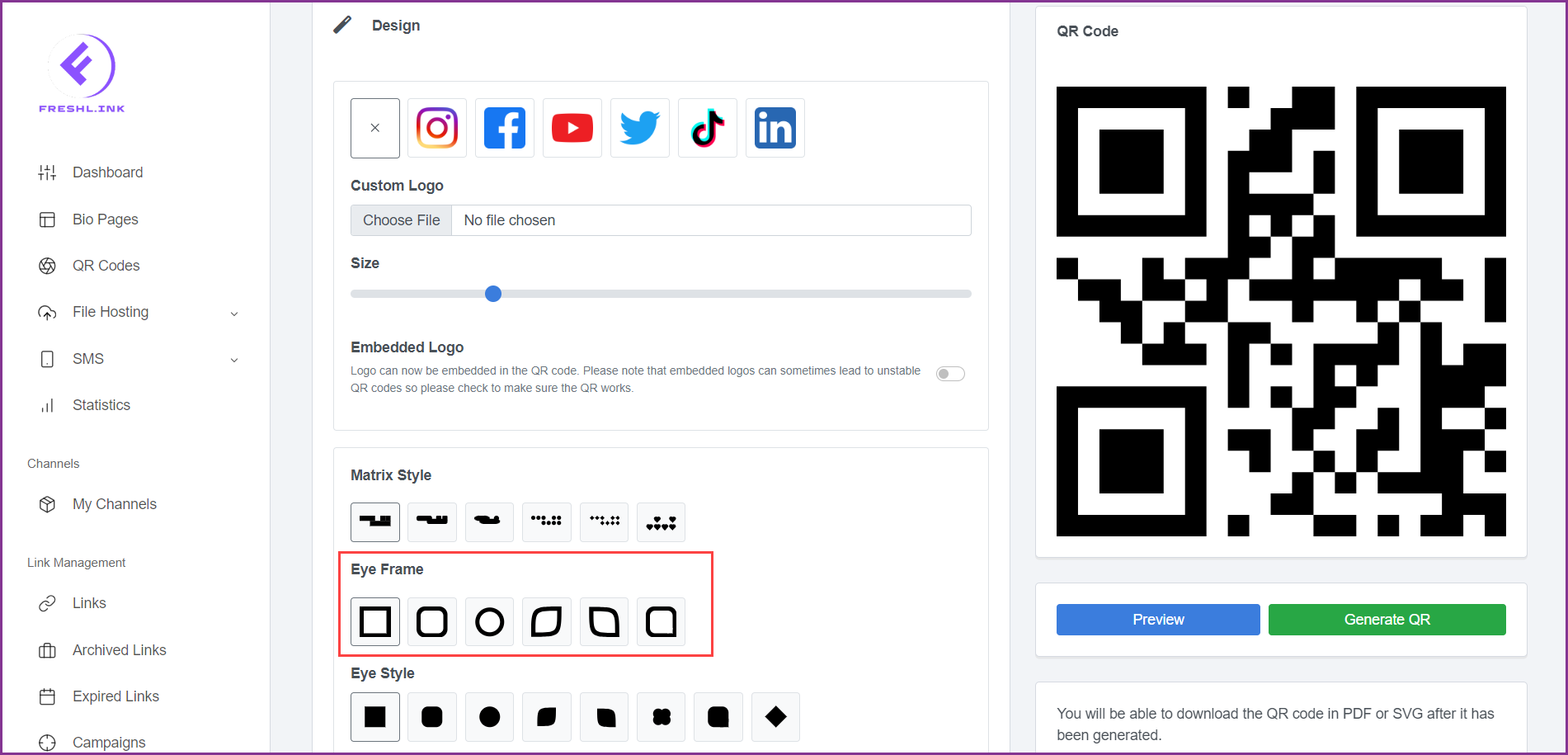
Similarly, set the style of the eye frame from the options displayed under Eye Frame.

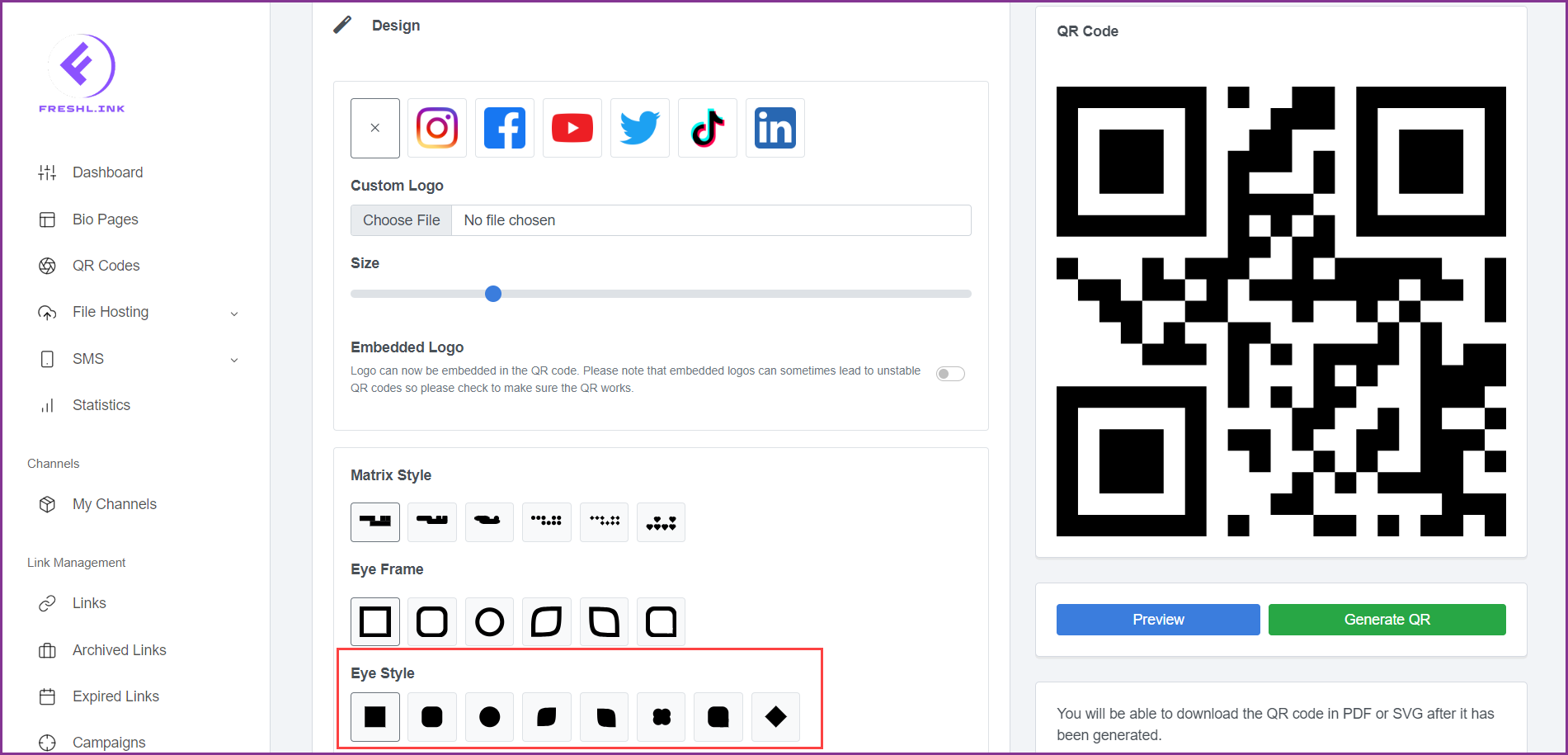
Select the style of the eye using the options displayed under Eye Style heading.

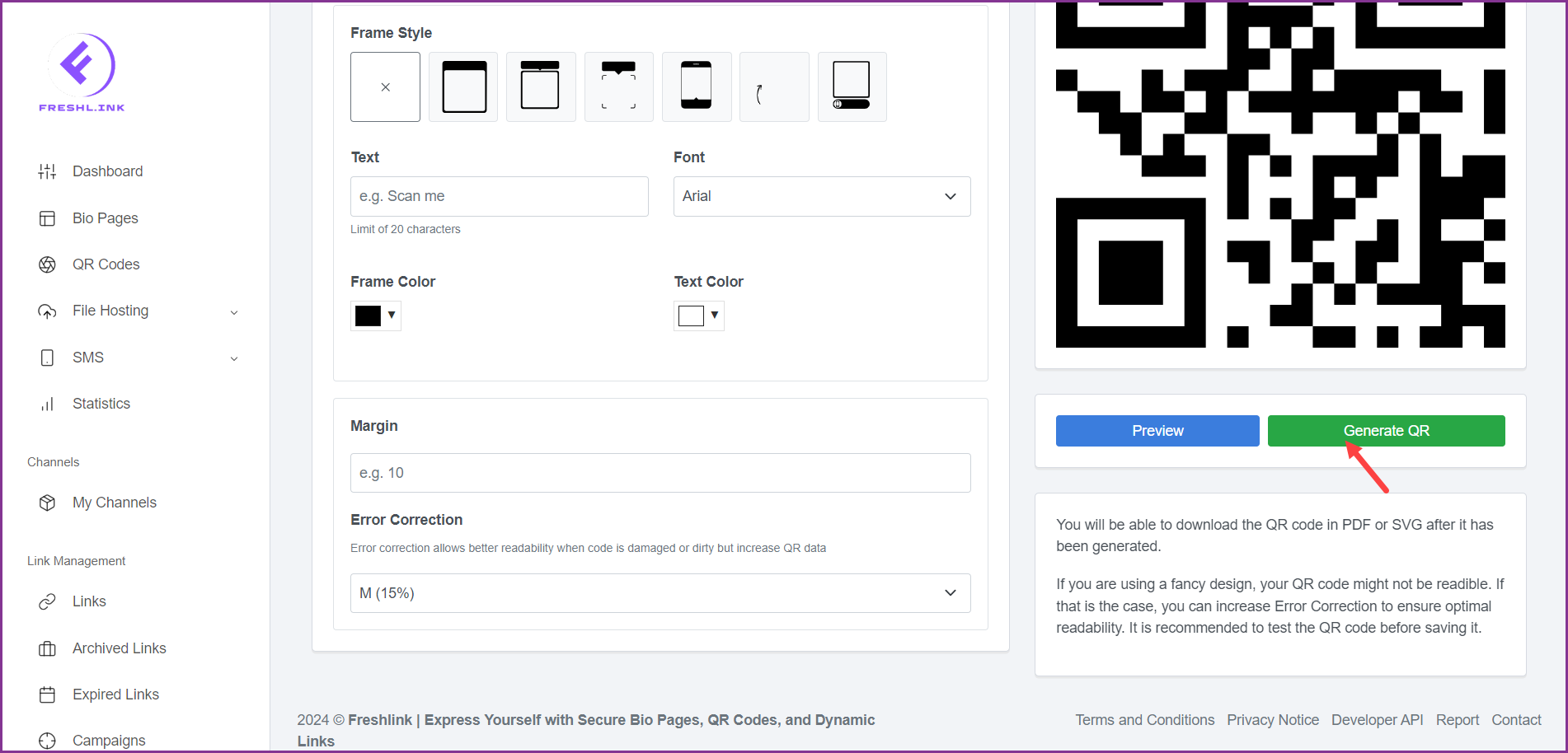
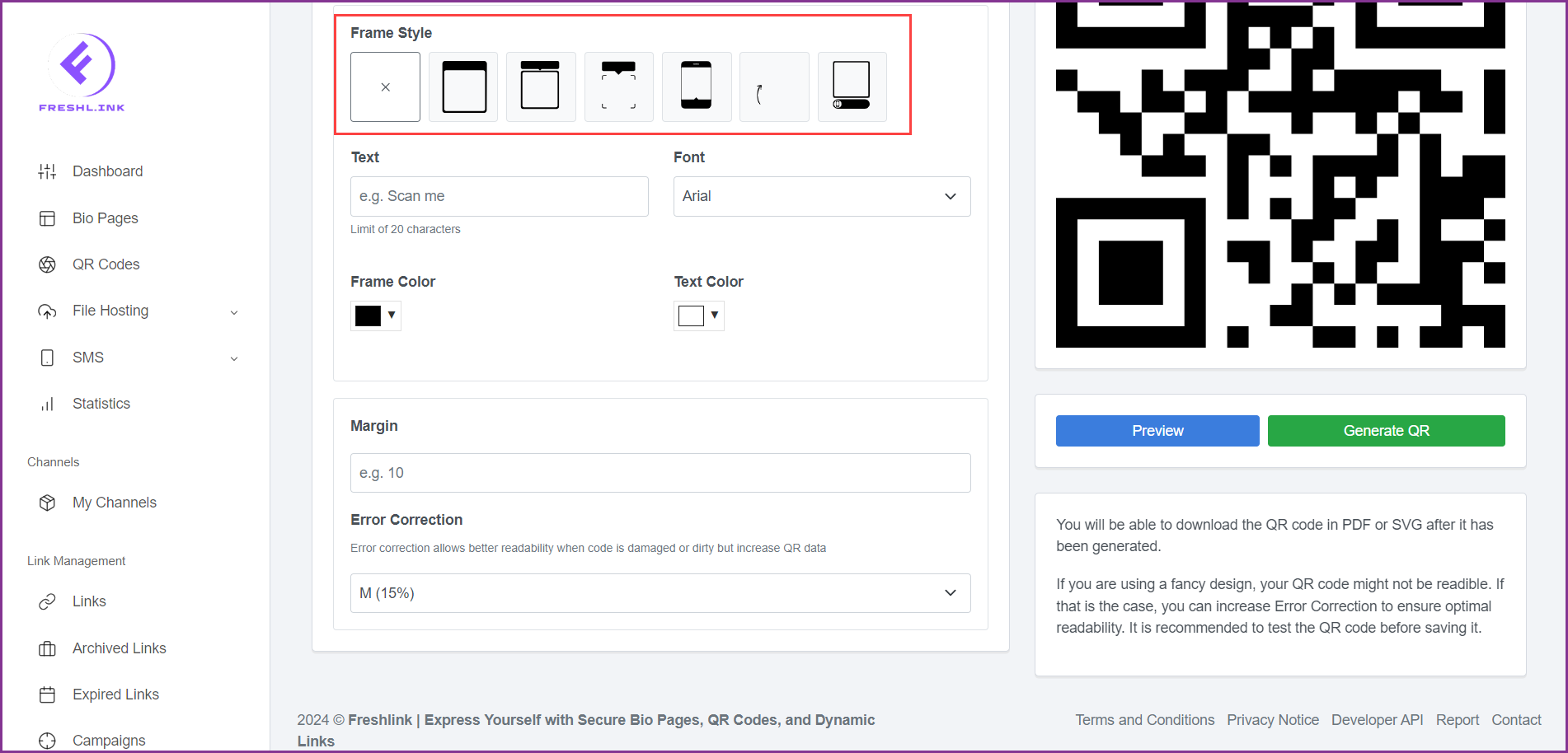
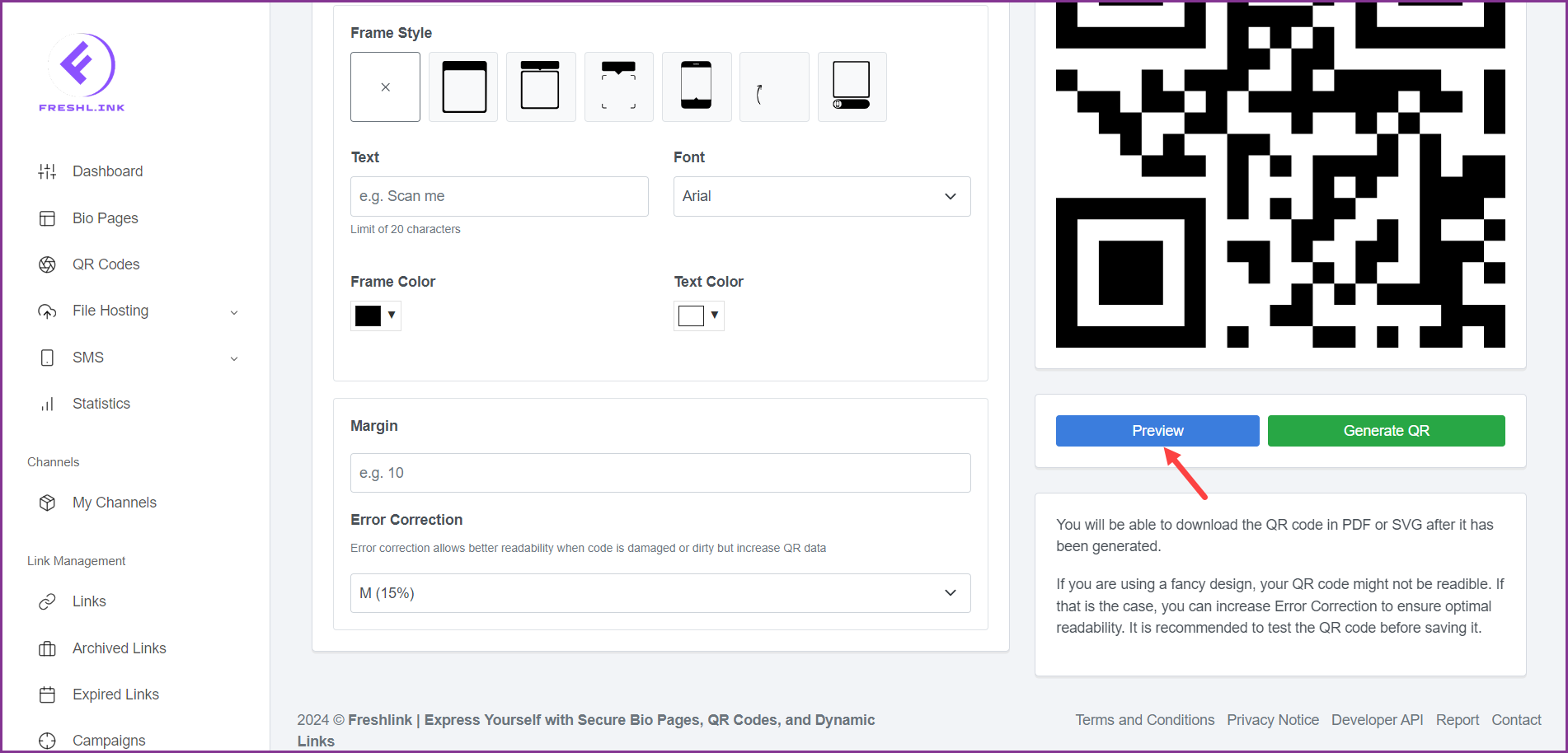
Choose the style of the frame from the options displayed under the Frame Style heading.

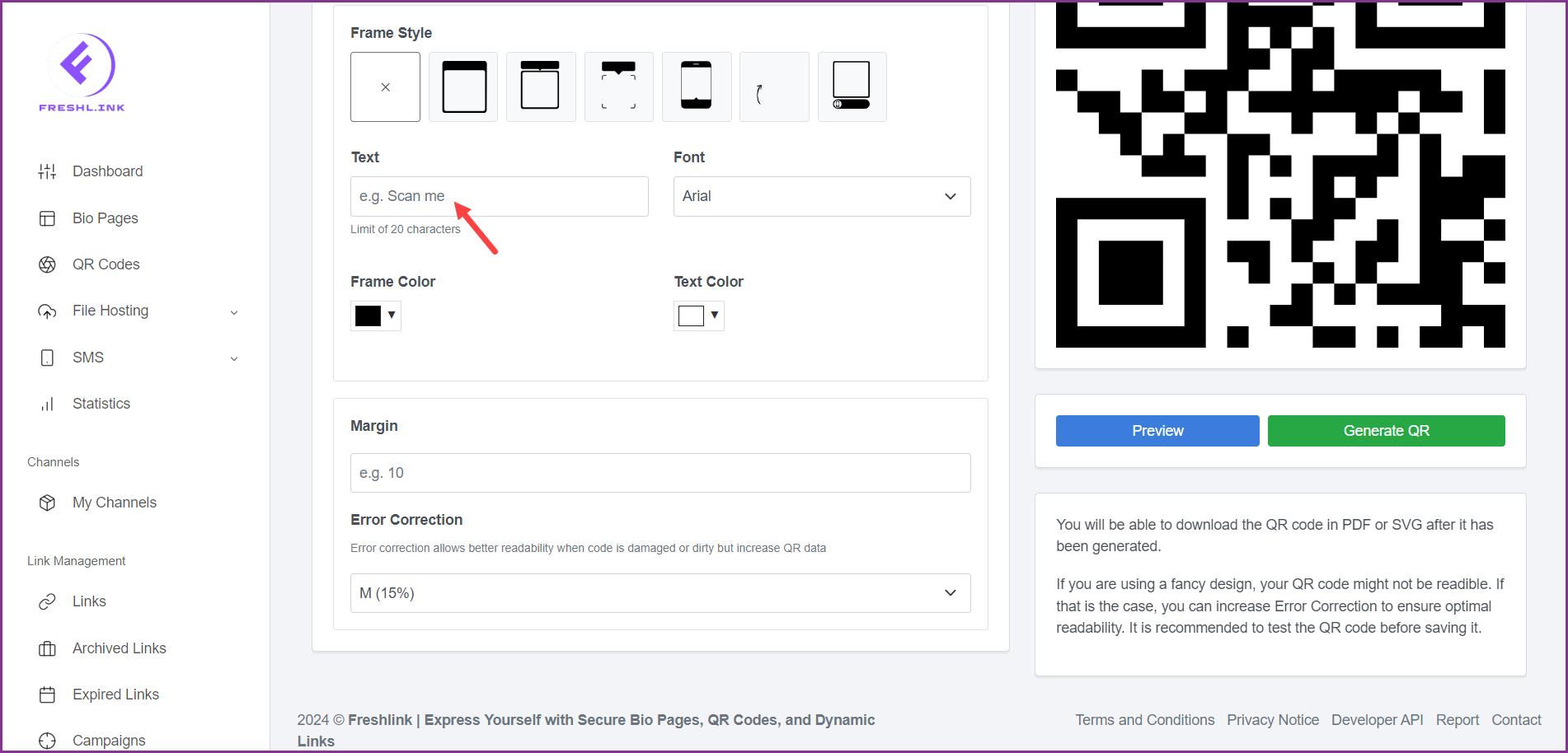
To include text in the QR code, enter the text in the Text field.

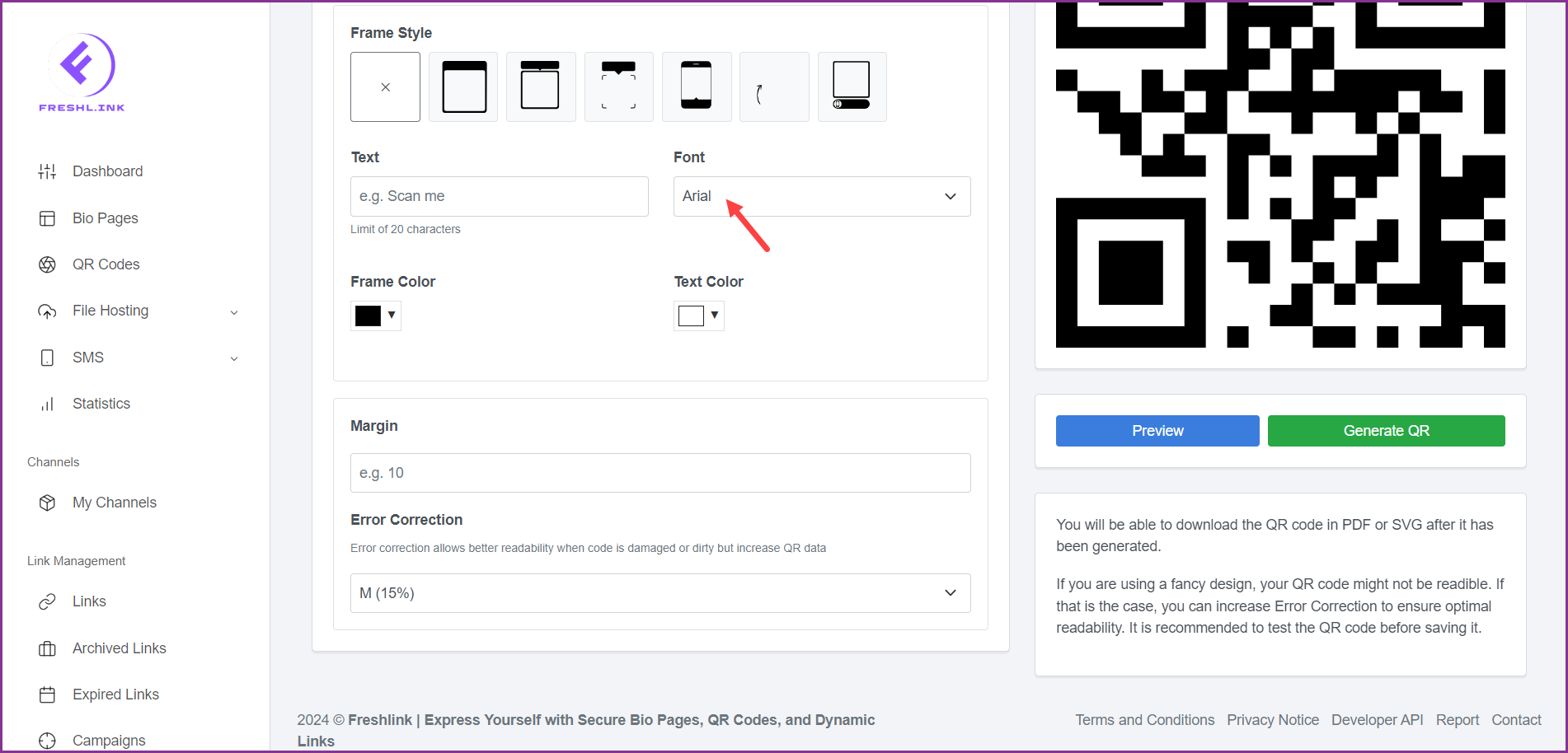
Select the font of the text using the Font dropdown.

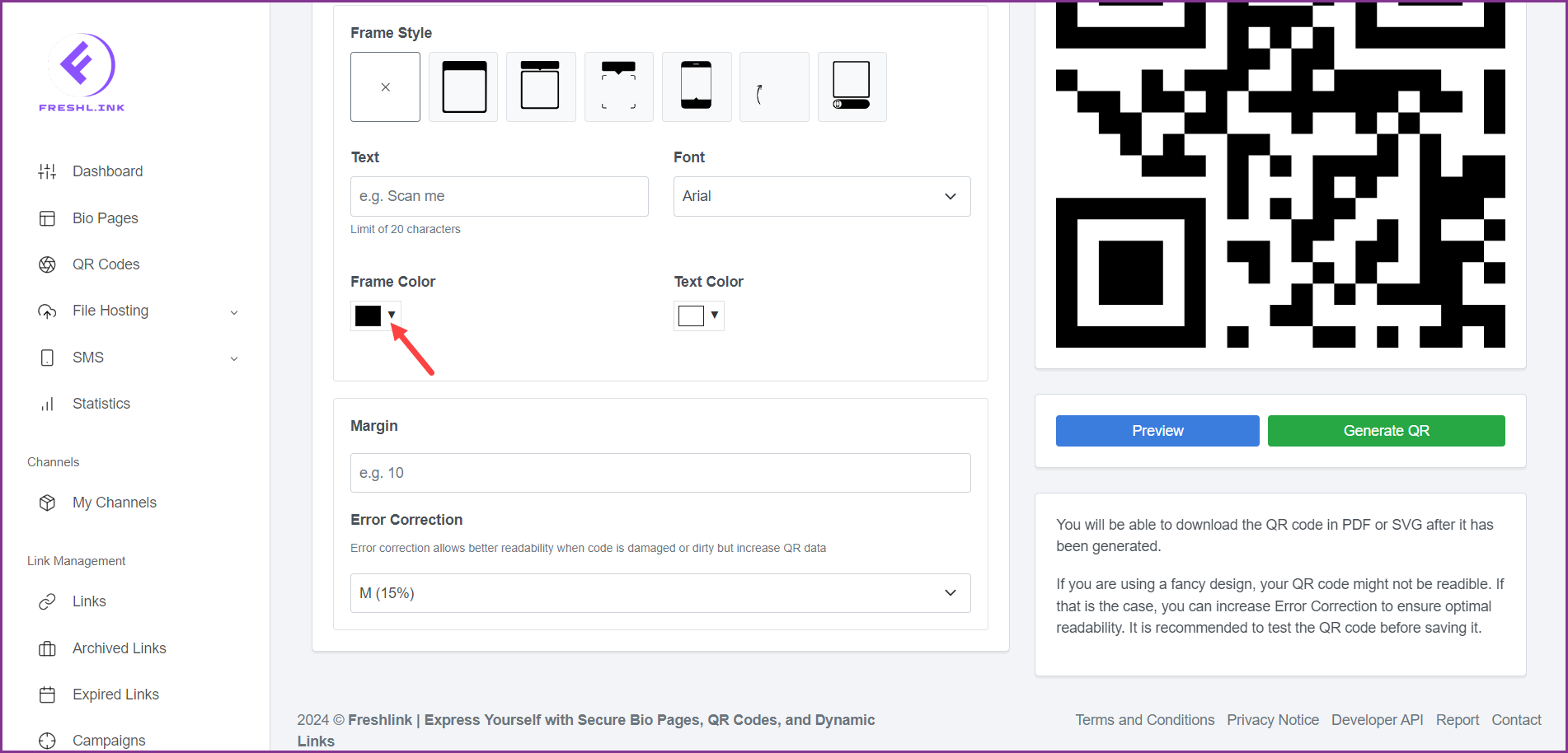
Use the Frame Color palette to choose the color of the frame.

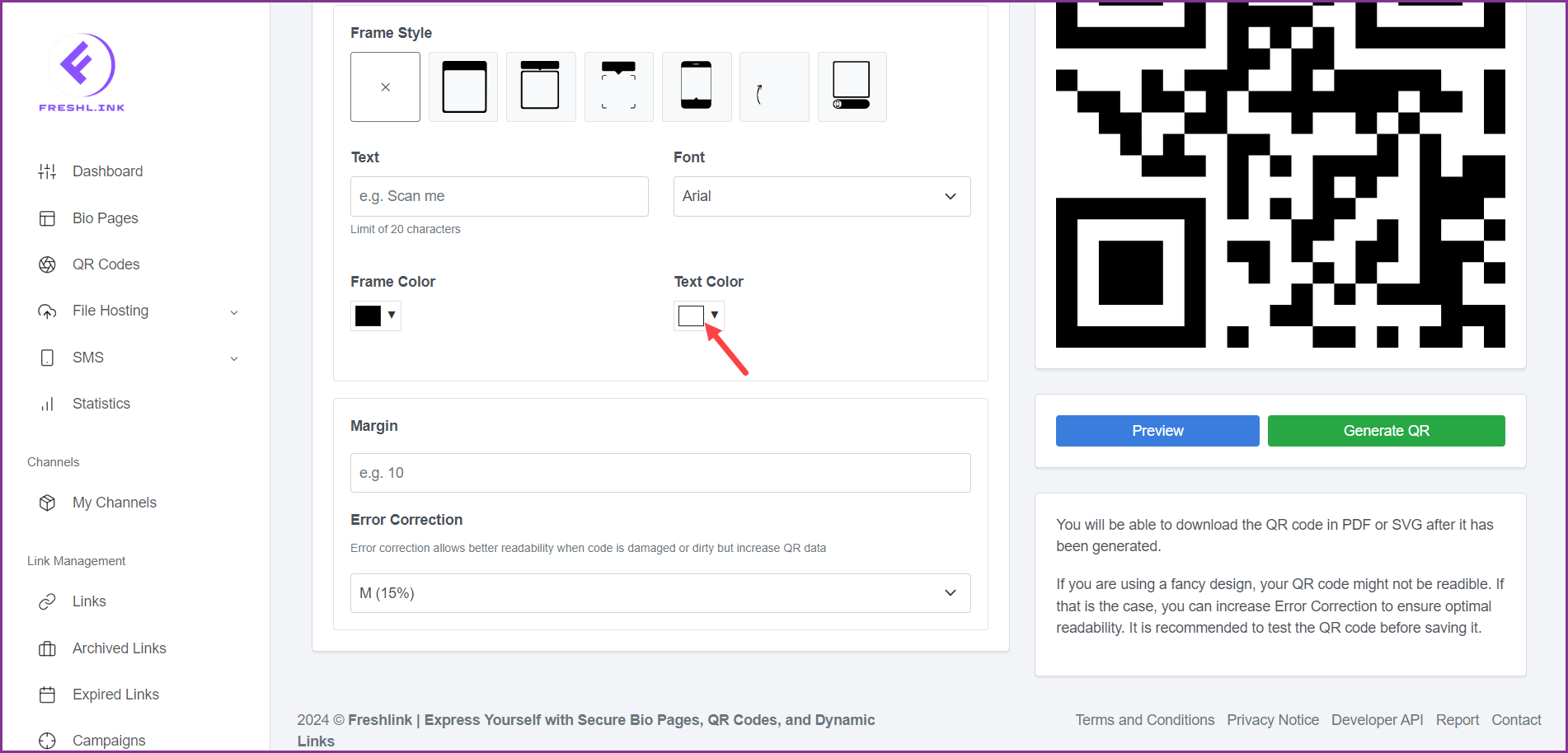
Similarly, select the color of the text from the Text Color palette.

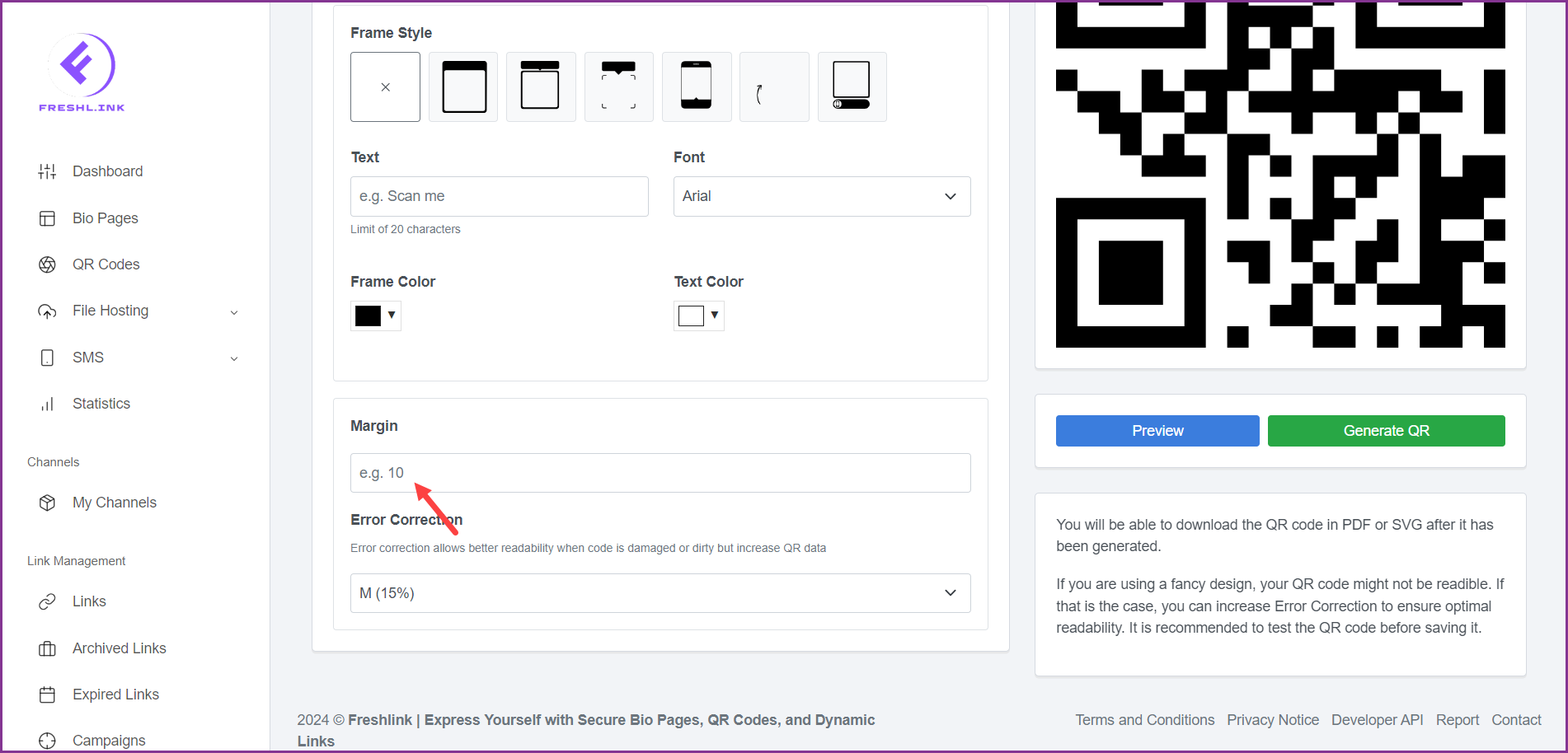
Set the margin of the QR code by entering it in the Margin field.

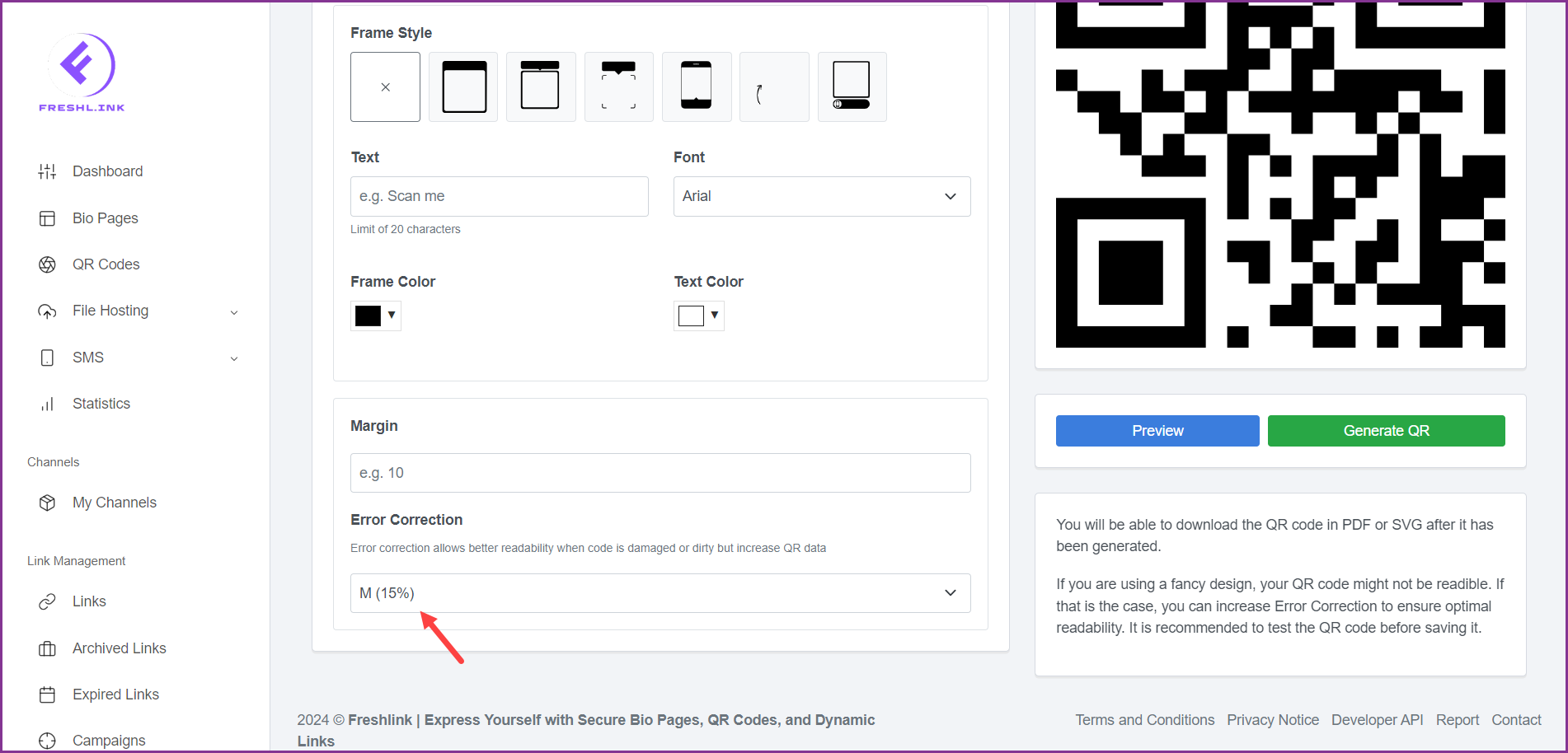
To improve readability, select the error correction from the Error Correction dropdown.

To preview the created QR code, click the  button.
button.

To generate the QR code, click the  button.
button.